SWELLのプロフィール設定は「2つ」あります。
- トップページ
- 記事下
上記2つの設定方法をサクッと解説していきますね!
本記事のテーマ
SWELLのプロフィール設定2つを解説【スマホでOK】
ブログを書いた人

- 7万PVのブログを含む5サイト運営
- 登録者10万人のYouTube運営
- AIで月30万達成
- noteで月20万達成
- カフェでブログ書く・読書が好きです
※当サイトのテーマは「SWELL」を使用しています。
※月20万達成した有料note講座販売中
\ 読者を魅了するブログテーマ /
このブログのWPテーマ「SWELL」
目次
SWELLのプロフィール設定2つを解説【スマホでOK】

本記事の内容はこちら。
・トップページに表示するプロフィールの設定
・記事下にプロフィールを表示される設定
この記事をみていただければ、SWELLで2つのプロフィール設定ができるようになります。
❶【SWELL】トップページ下のプロフィール表示設定

トップページ下にプロフィールを表示させるには
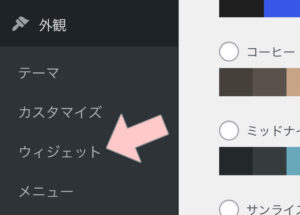
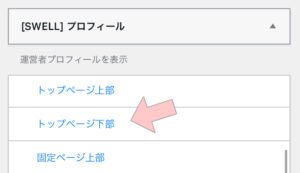
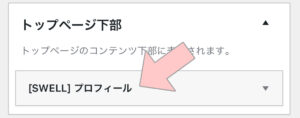
「外観」▶︎「ウェジェット」▶︎「[SWELL]プロフィール」▶︎「トップページ下を選択」▶︎下に移動して▶︎「トップページ下部」
この順番で進んでいただくと、プロフィールの入力画面に到着します。
実際のSWELL画面で解説



▽下のほうに移動▽


▽
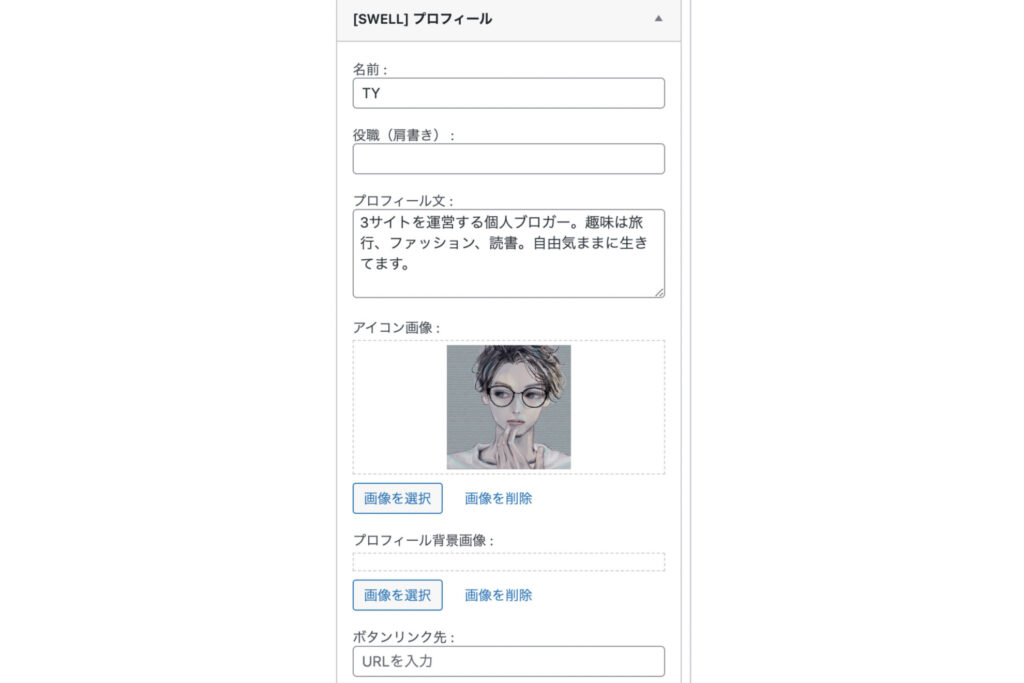
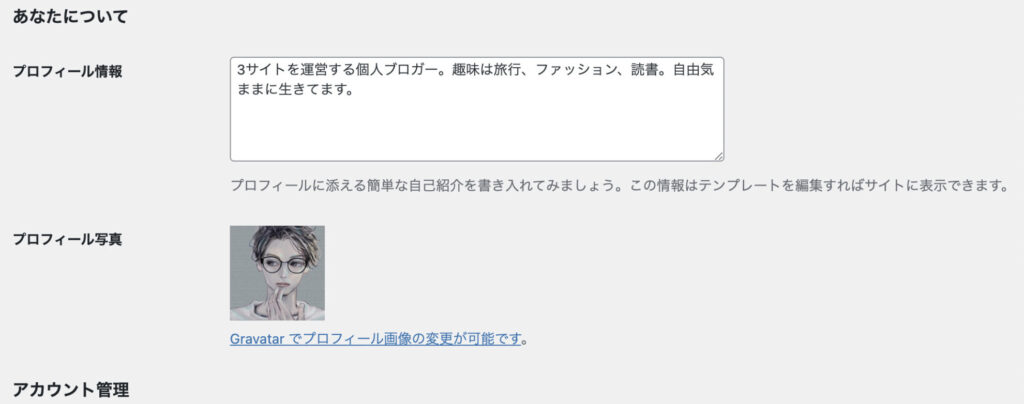
ここで「名前」や「プロフィール文」「アイコン画像」などが設定できます。

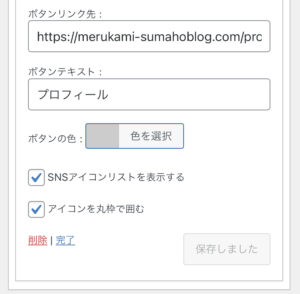
URLを入力すると、プロフィールのボタンをつくれます。

また「SNSアイコンを表示する」にチェックを入れるとSNSのリンクが表示されます。

※このアカウントはSNSやってないため付けていません。
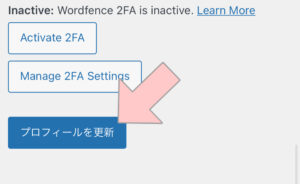
「保存」をタップして設定完了です。
スポンサーリンク
❷【SWELL】ブログ記事下のプロフィール表示設定

記事下の「この記事を書いた人」のプロフィールを表示されるには
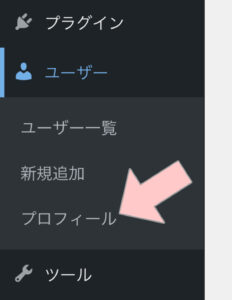
「ユーザー」▶︎「プロフィール」▶︎「あなたについて」で入力。
実際のSWELL画面で解説




スポンサーリンク
▽
これで、SWELLの2つのプロフィール設定が完了。
あなたのサイトに表示されていればオッケー!
今回は以上となります。
\ 魅力的なブログページにしよう /
SWELLの関連記事







