 悩む人
悩む人ブログテーマのSWELLはどんなことができるの? 「表」や「ボタン」は初心者でも簡単に作れるかな? SWELLのできることを教えてほしいです。
そんな、お悩みにお答えします。
私は、SWELLを使って「3万PV」のブログを運営しています。(2023年10月現在、7万PVに成長)
現在、11ヶ月間SWELLを使ってますが、非常に使いやすく記事執筆の効率化に欠かせません。
そんなことから本記事では、SWELLの魅力を実体験ベースで惜しみなくお伝えします。



実際に使って役に立った、リアルなSWELL情報をお届けしますね!
\ ワンタップでおしゃれな装飾 /
※SWELLの導入手順はこちら
本記事の内容
SWELL「ブロックエディタ」の魅力をご紹介【簡単な使い方】
この記事を書いた人


- 7万PVのブログを含む5サイト運営
- 登録者10万人のYouTube運営
- AIで月30万達成
- noteで月20万達成
- カフェでブログ書く・読書が好きです
※当サイトのテーマは「SWELL」を使用しています。
※月20万達成した有料note講座販売中
SWELL「ブロックエディタ」の魅力をご紹介【簡単な使い方】
ブログテーマ「SWELL
とはいえ、言葉で説明してもイメージが難しいですよね。早速、実際の装飾を見ていきましょう!
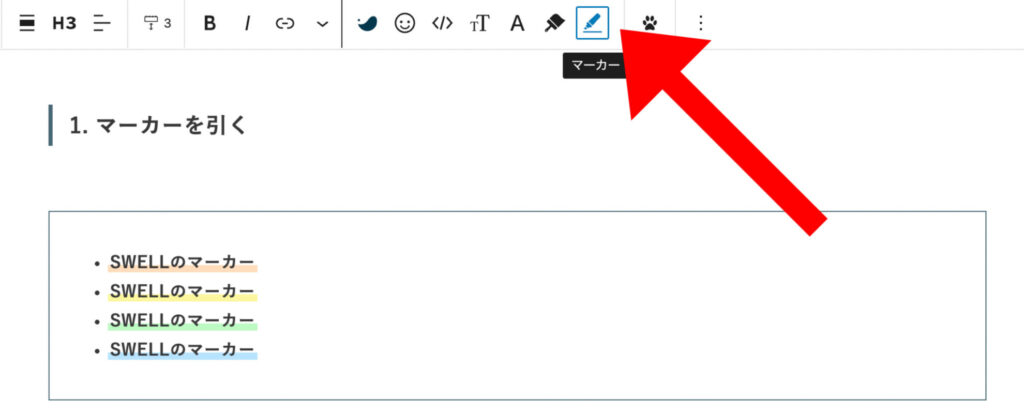
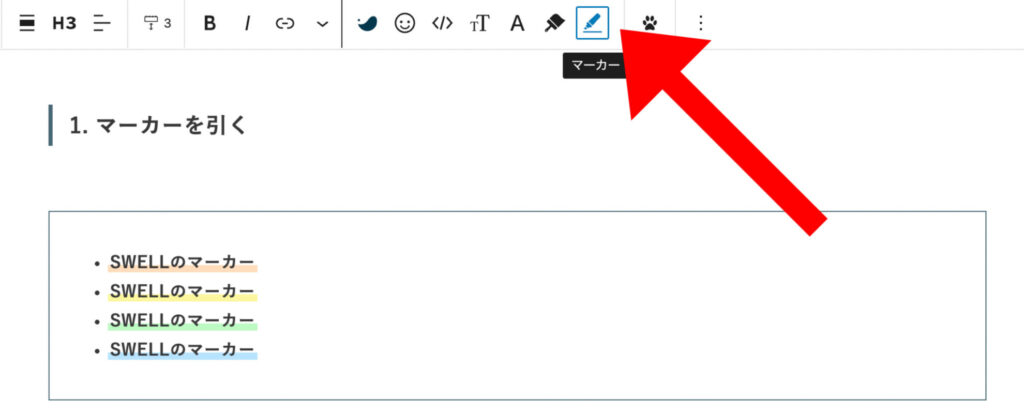
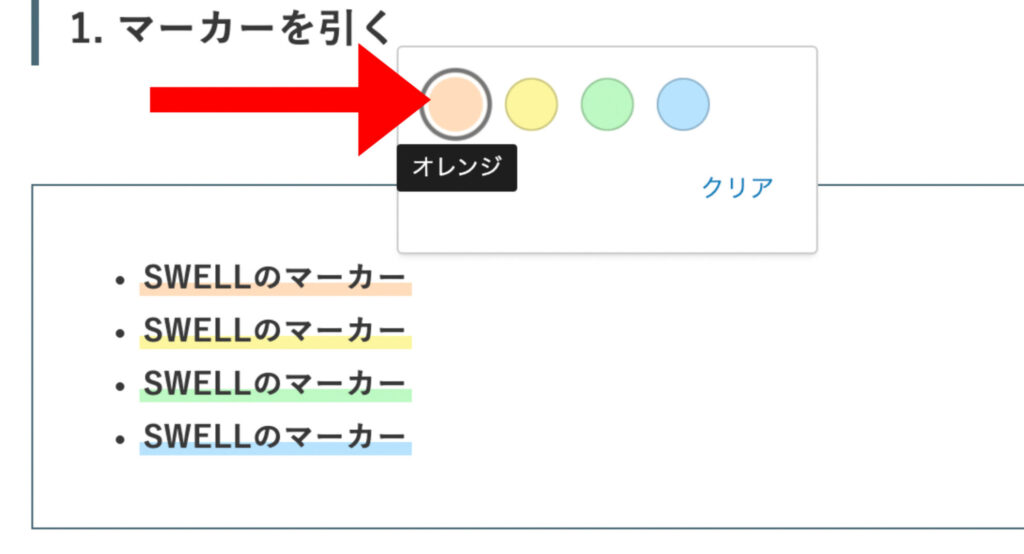
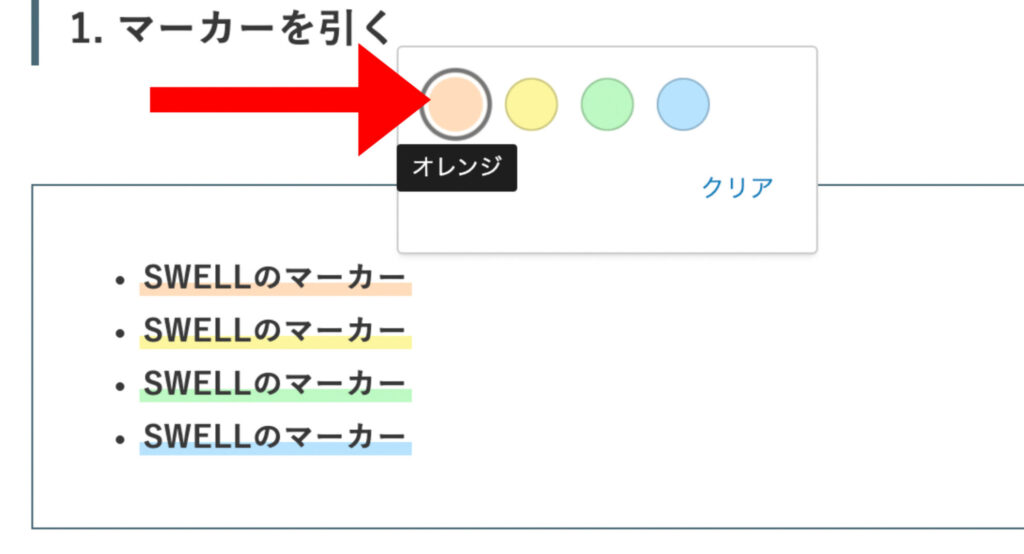
1. マーカーを引く
- SWELLのマーカー
- SWELLのマーカー
- SWELLのマーカー
- SWELLのマーカー
上記のマーカーもSWELLではワンタップで挿入できます。
マーカーを引く手順




これだけでマーカーが引けます。超カンタンですよね!
SWELL
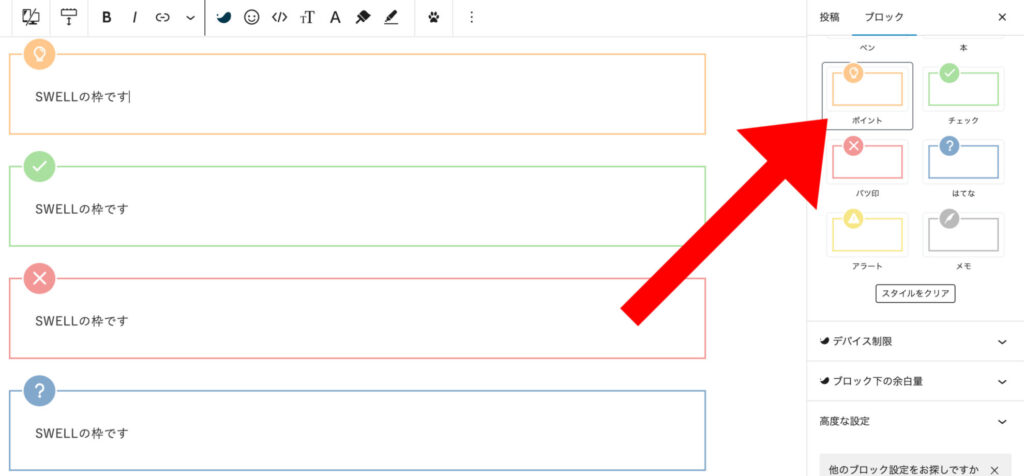
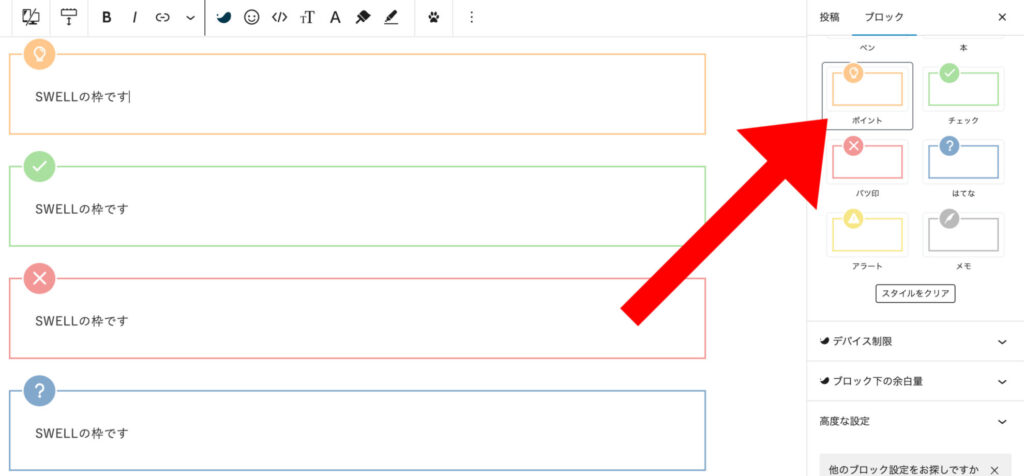
2. 枠をつける
SWELLの枠です
SWELLの枠です
SWELLの枠です
SWELLの枠です
SWELLの枠です
SWELLの枠です
SWELLの枠です
SWELLの枠です
たとえば、箇条書きを枠で囲むと以下のとおり。
- SWELLはすごい
- SWELLはオシャレ
- SWELLはかっこいい
上記のような「箇条書き×枠」もイージーです。
枠をつける手順




こちらもワンタップで、おしゃれな装飾ができますね。
3. 豊富なスタイル
SWELLのスタイル
SWELLのスタイル
SWELLのスタイル
SWELLのスタイル
SWELLのスタイル
SWELLのスタイル
SWELLのスタイル
SWELLのスタイル
スタイルをつける手順


すごく簡単。
ブログ初心者のときは右も左もわからないので、「SWELL
スポンサーリンク
4. 表の作成
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
  商品A |   商品B |   商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新版 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
  商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品C | xxxが便利 xxxもできる xxxはできない | 1000円 |
このような表は、作るのが難しいと思いますよね?
でも「SWELL
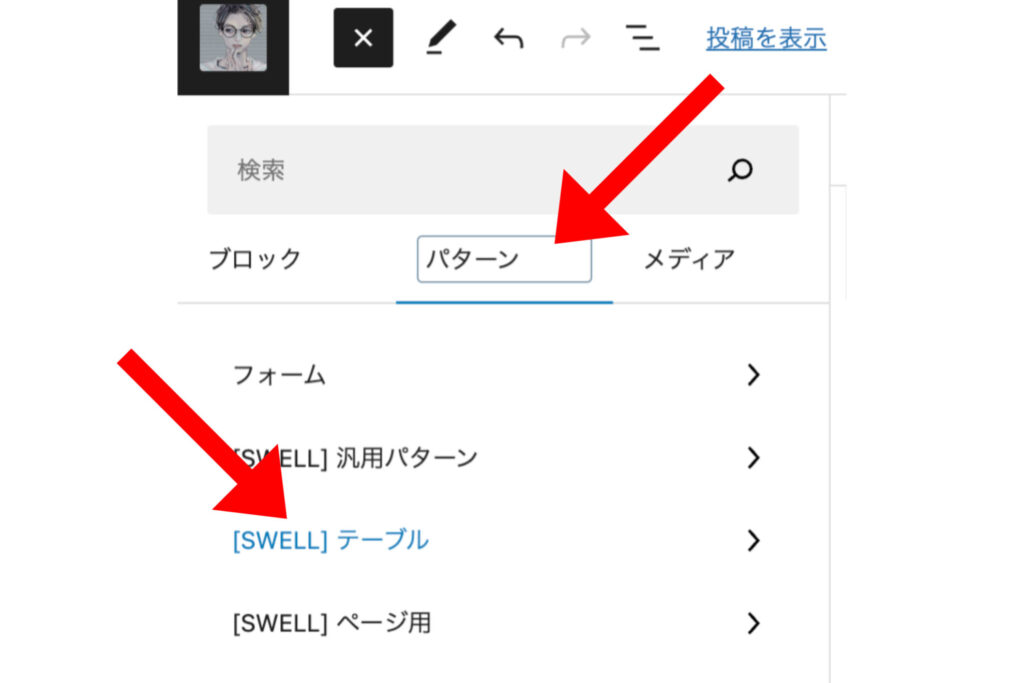
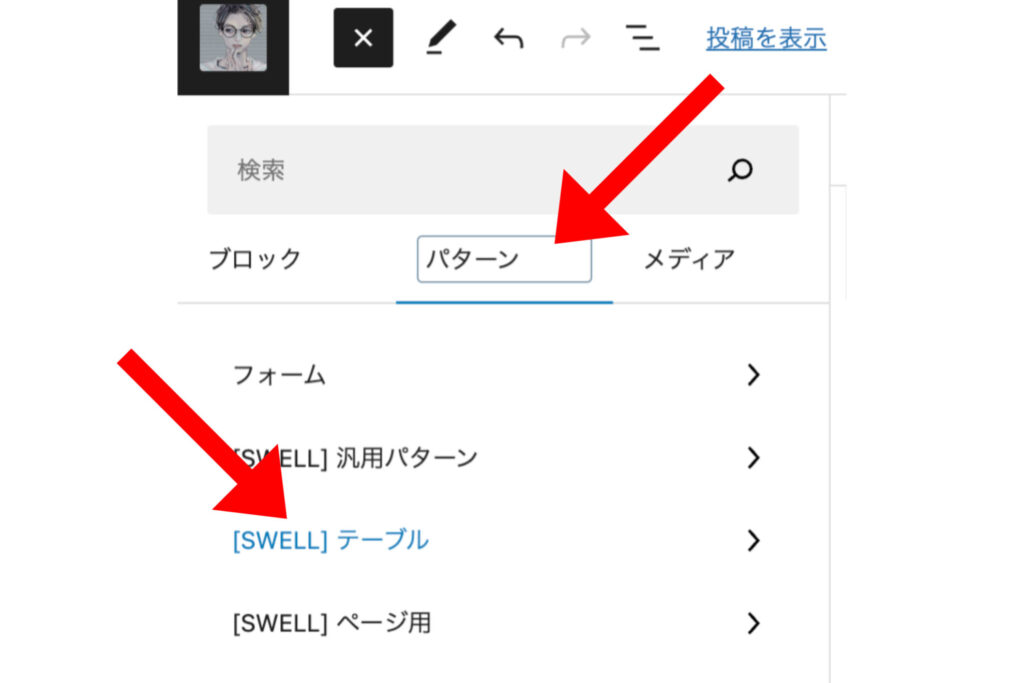
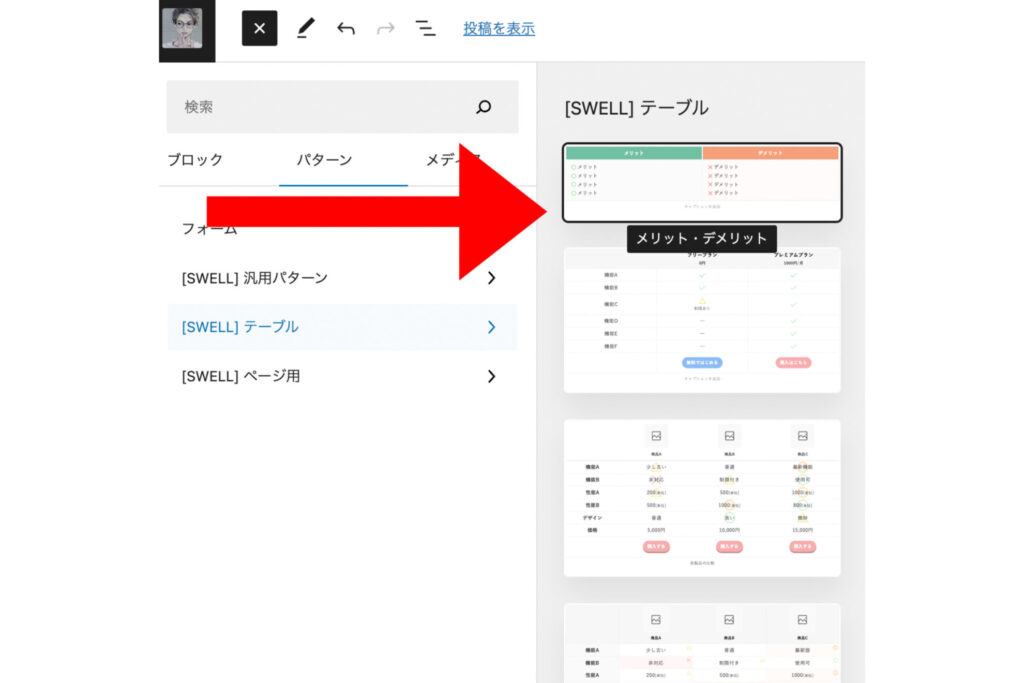
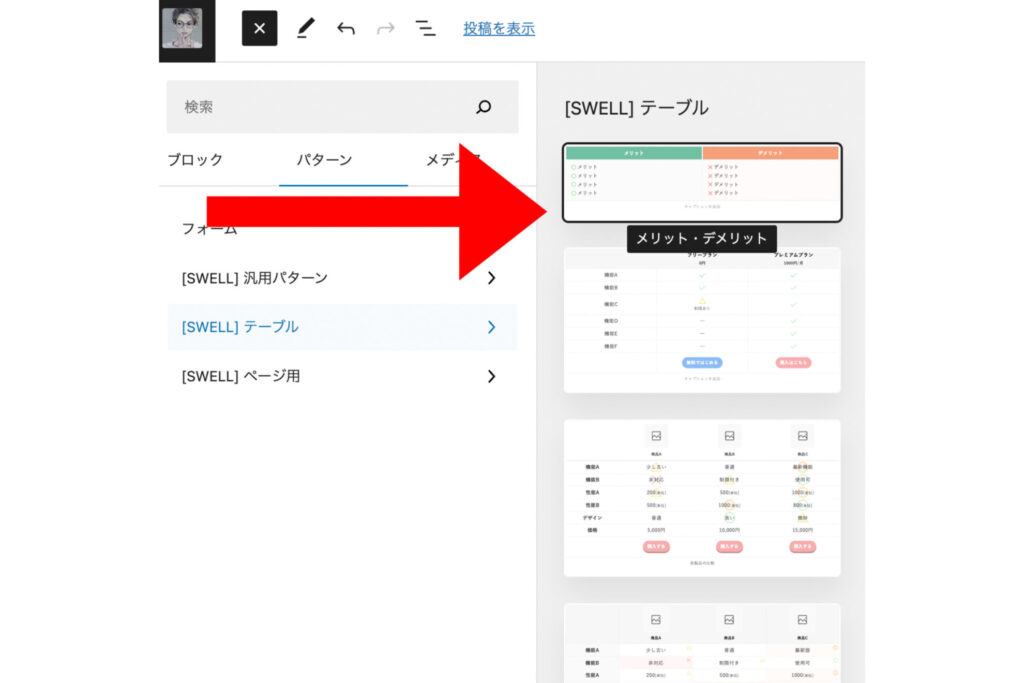
表をつくる手順






上記のように、難しいと思われる表も「簡単3ステップ」で作れてしまいます!
表のプレビューを見ると、以下のように。


商品レビューなどに役立つ「5つ星評価」も、SWELL
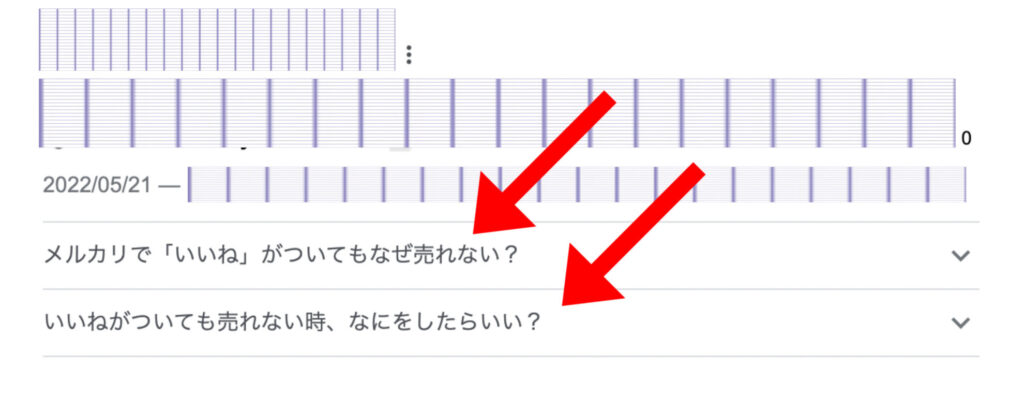
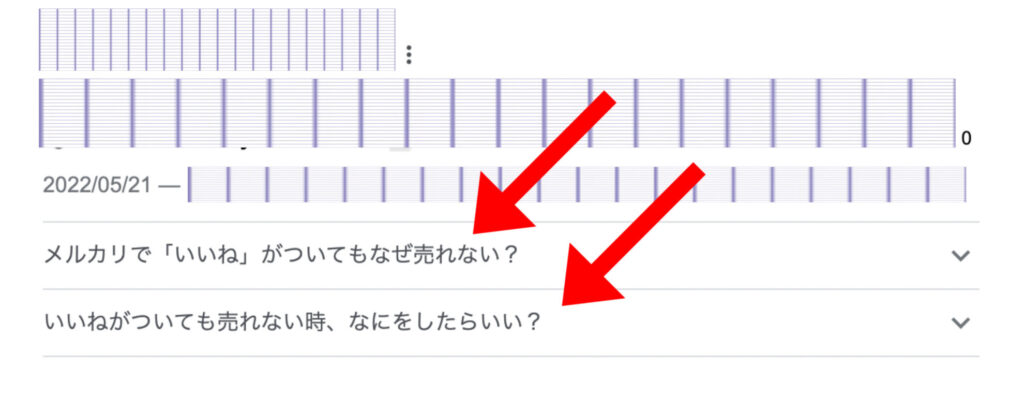
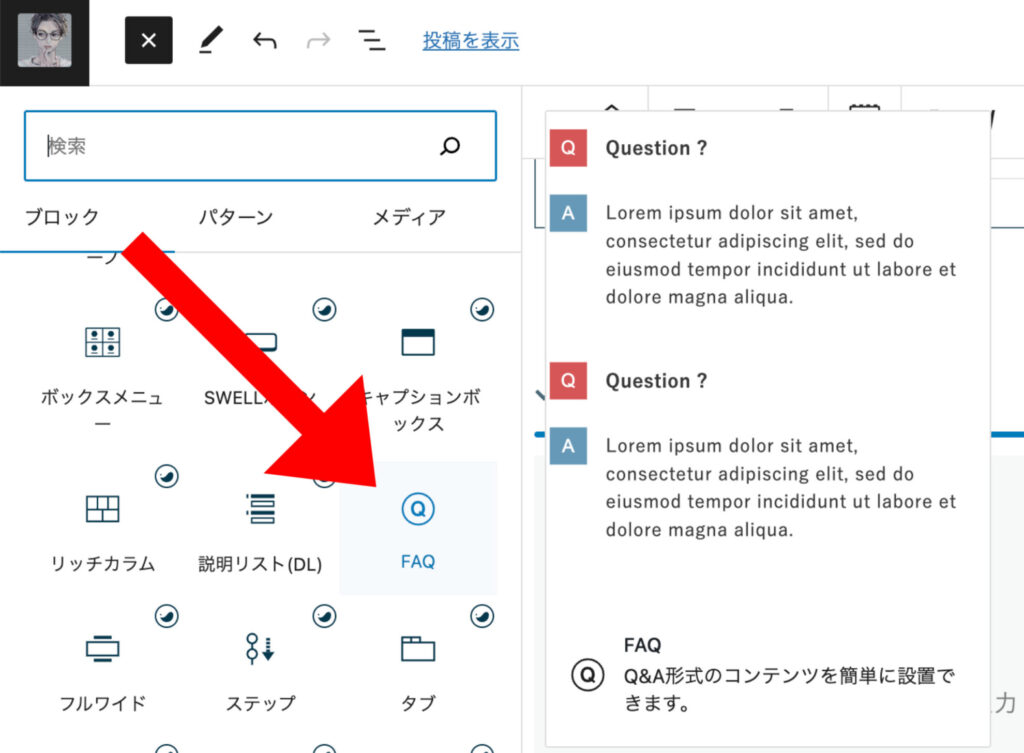
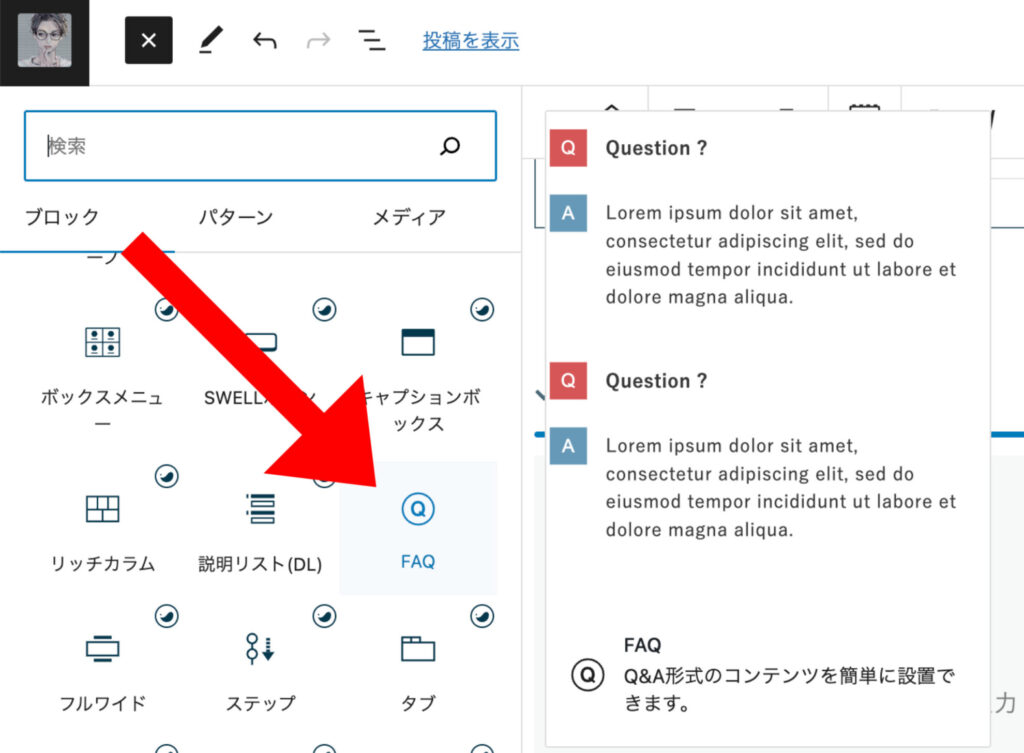
5. Q&Aを作成
- SWELLは使いやすい?
-
使いやすい
- ストライプのQ&A?
-
そうです。
- 枠や線をなしに出来るの?
-
できます。
さらには、枠と組み合わせることもできます。
- 枠で囲むこともできる?
-
できます。
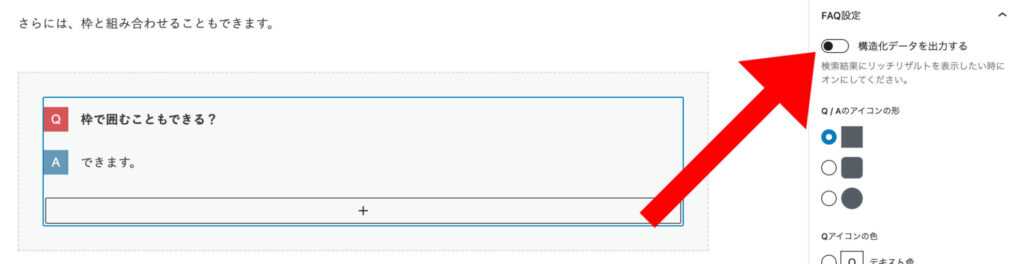
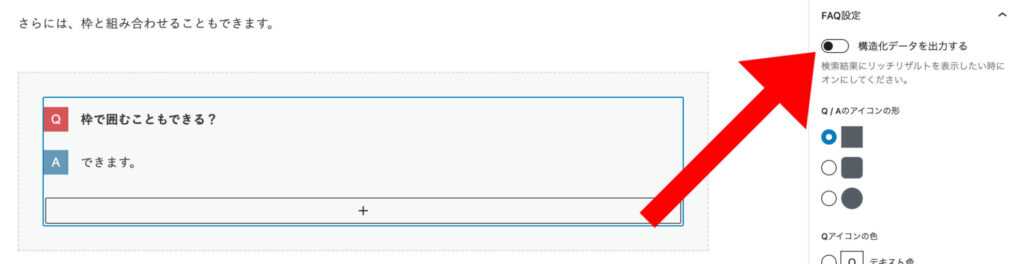
Q&Aが使えるメリット
構造化データを出力できる
これの何がいいのか?
→ 検索結果に表示されます。


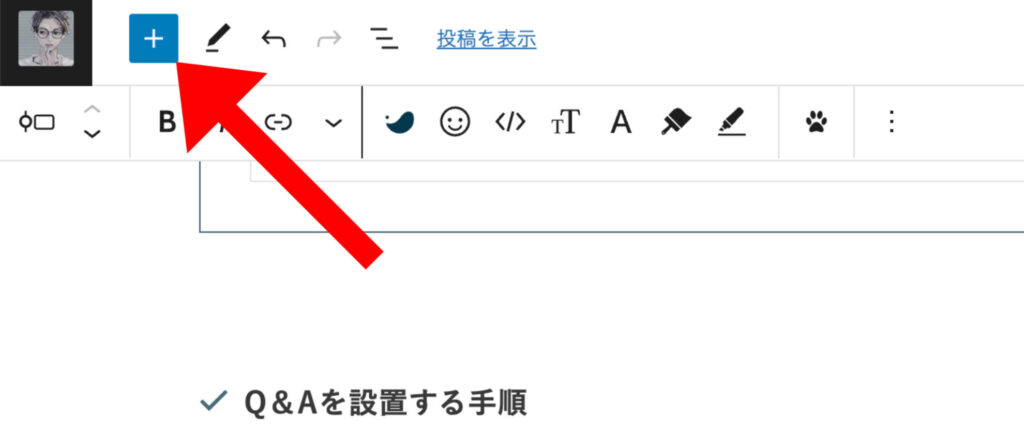
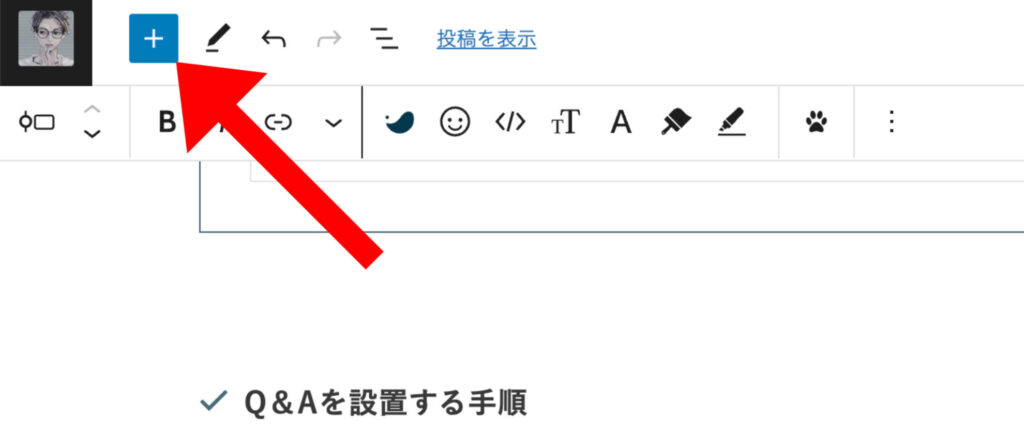
Q&Aを設置する手順




上記の手順で「Q&A」を設置できます。
構造化データを出力する方法も、下の画像のとおりワンタップ。


簡単なので、ぜひ使ってみてください。
6. 余白をつくる
SWELLでは余白をつくるのも簡単です。
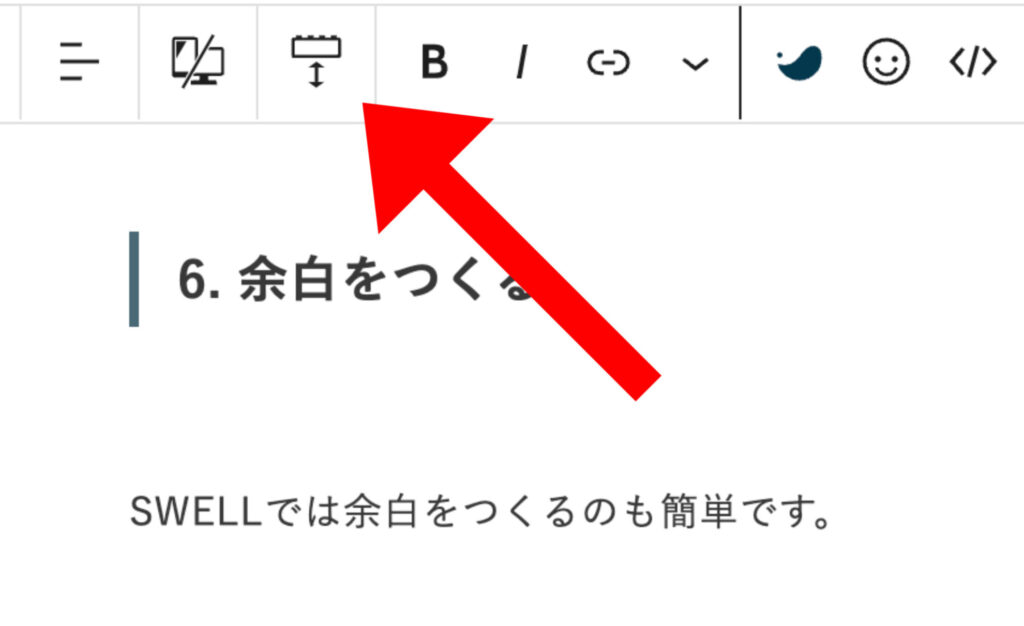
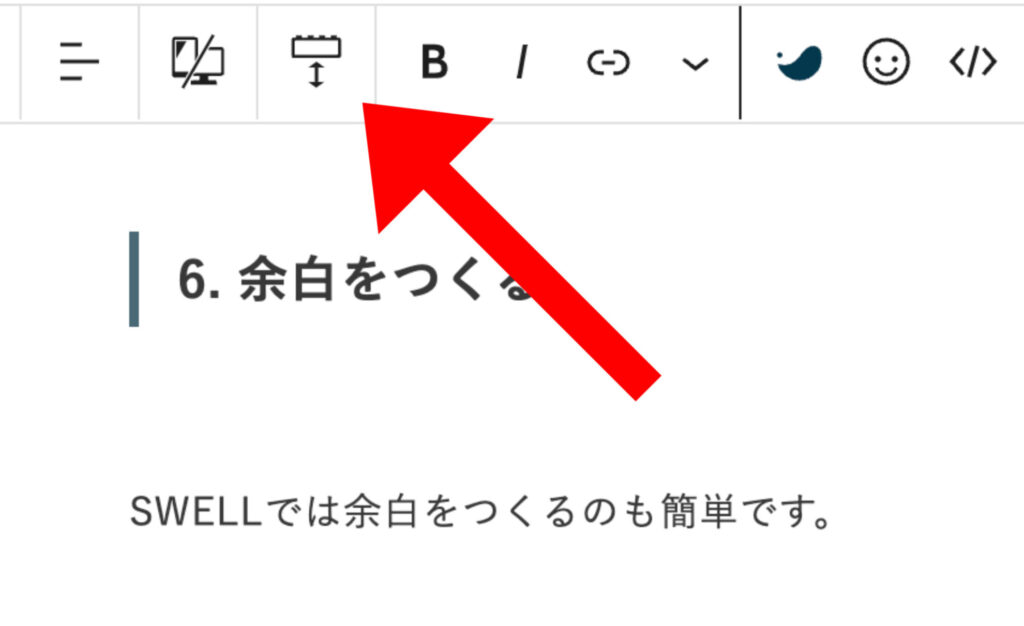
画像の部分をタップ


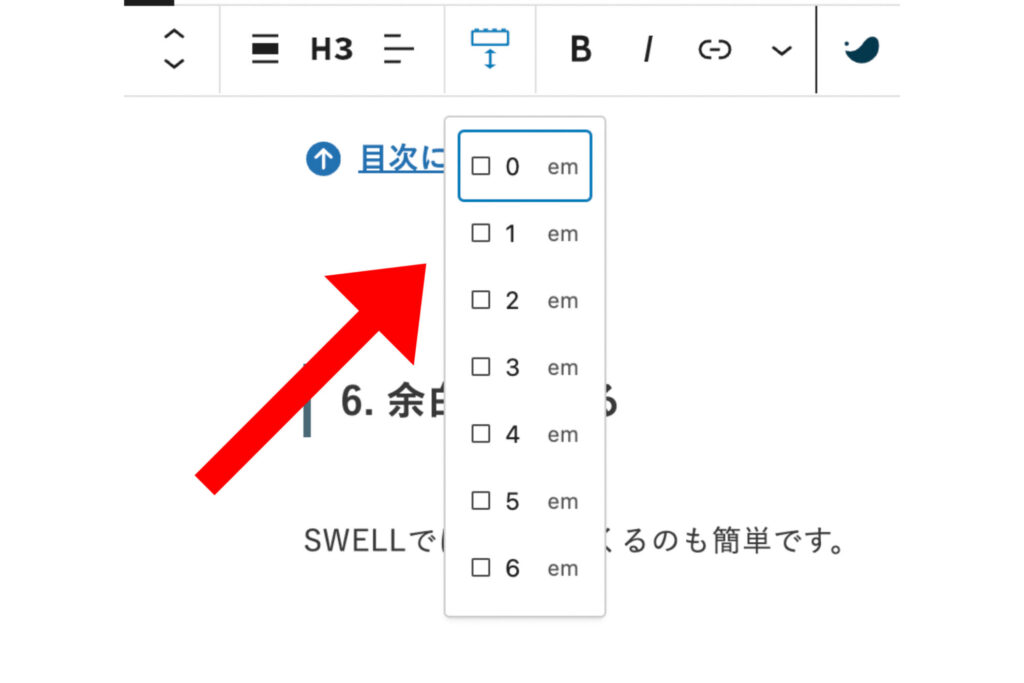
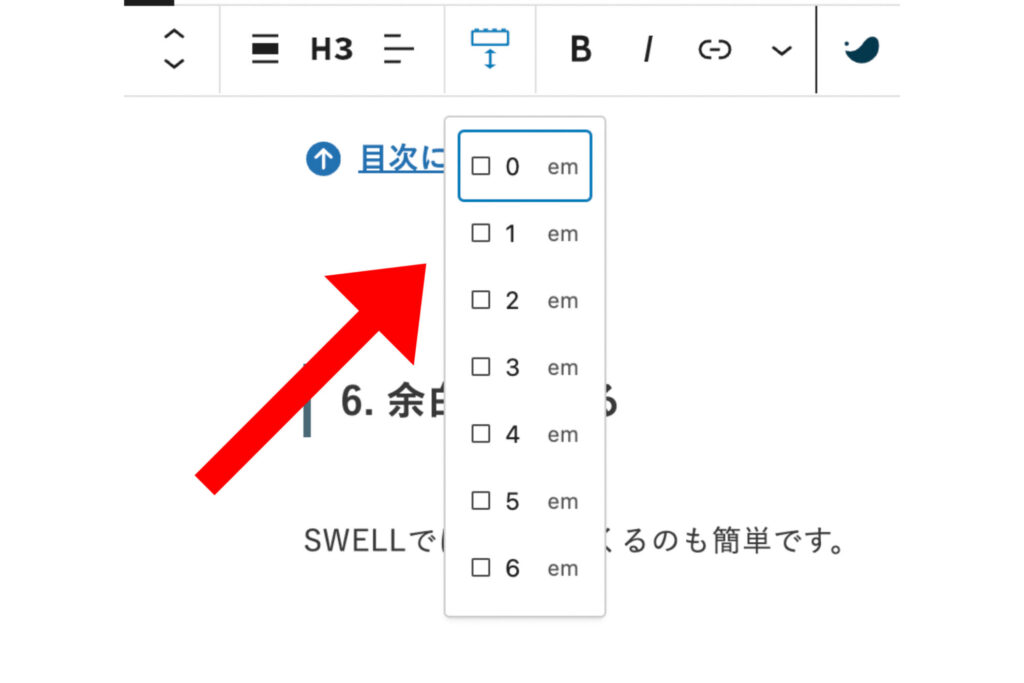
0〜6まで選択できます(数字が大きいほど、余白も大きくなる)


余白をつけた例
0em(上下がピッタリくっつく)


2em(通常は2emになっています)


5em(大きく間隔があきます)


「SWELL
スポンサーリンク
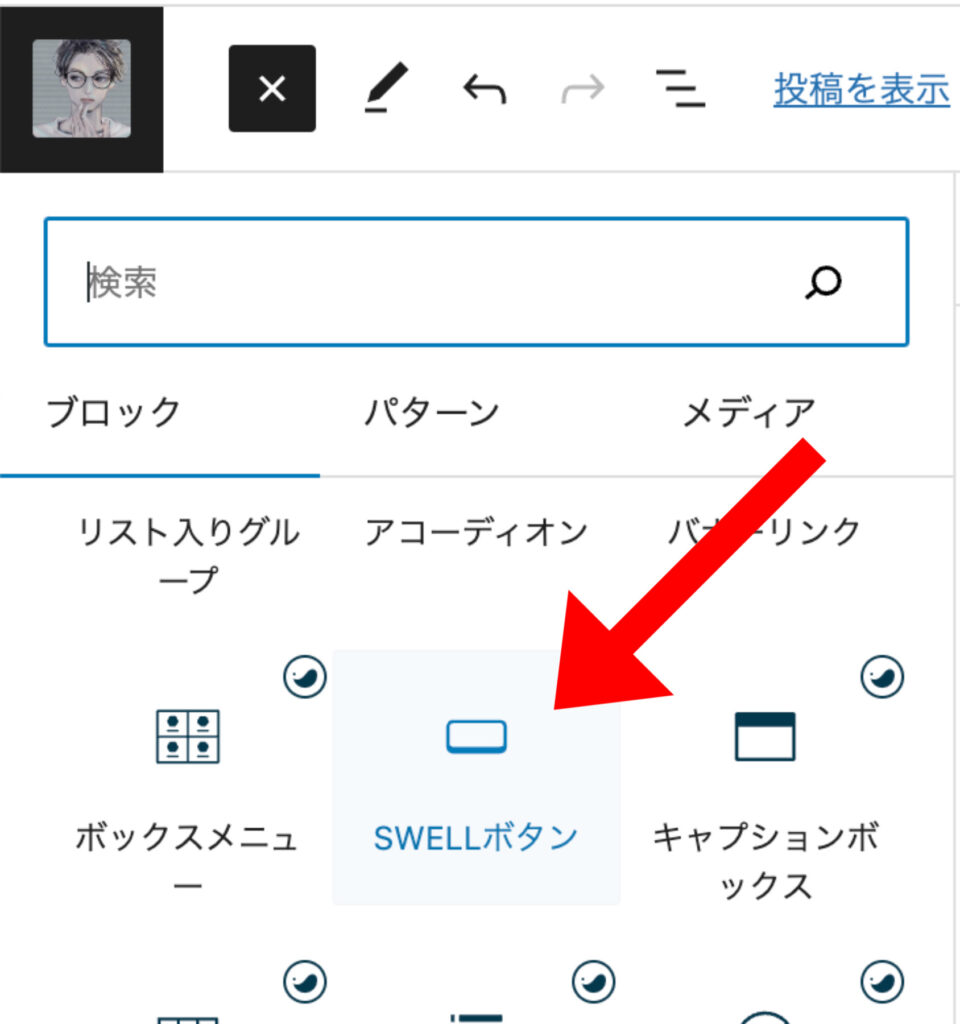
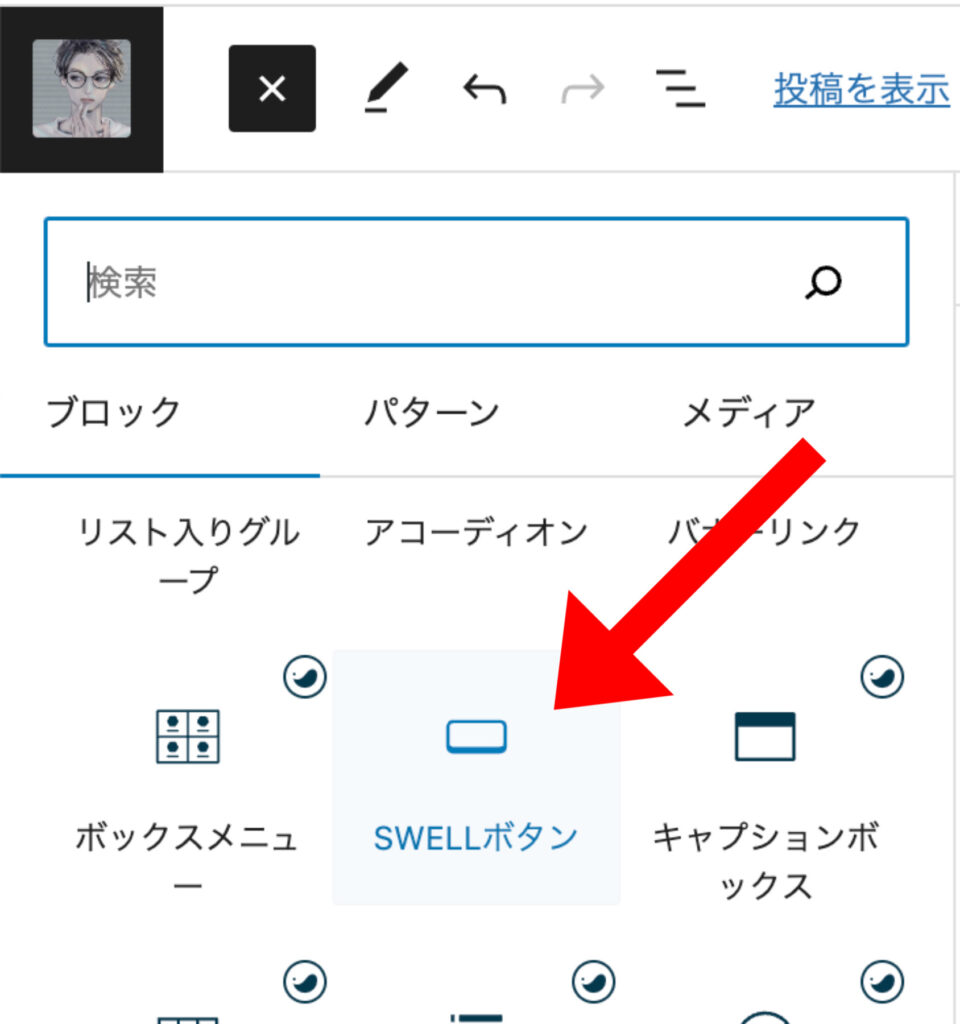
7. ボタン
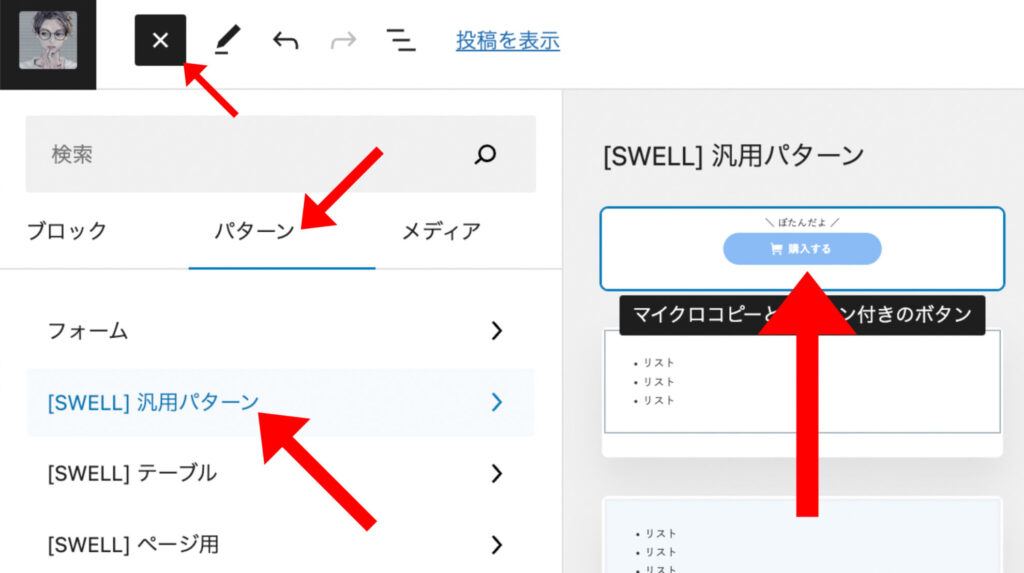
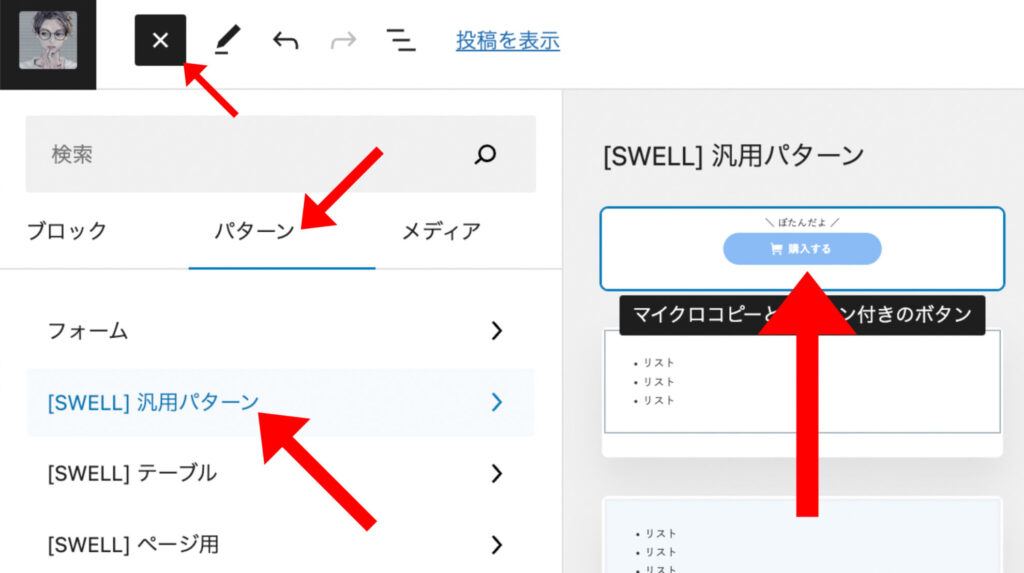
また、以下のような「マイクロコピー」付きのボタンも設置できます。
\ シンプルでおしゃれ /
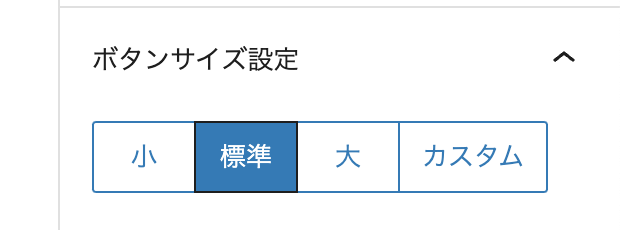
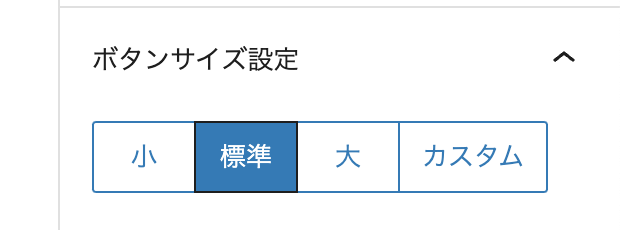
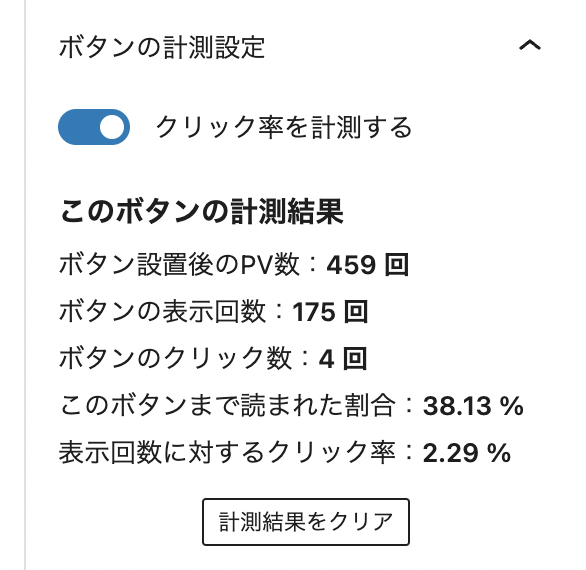
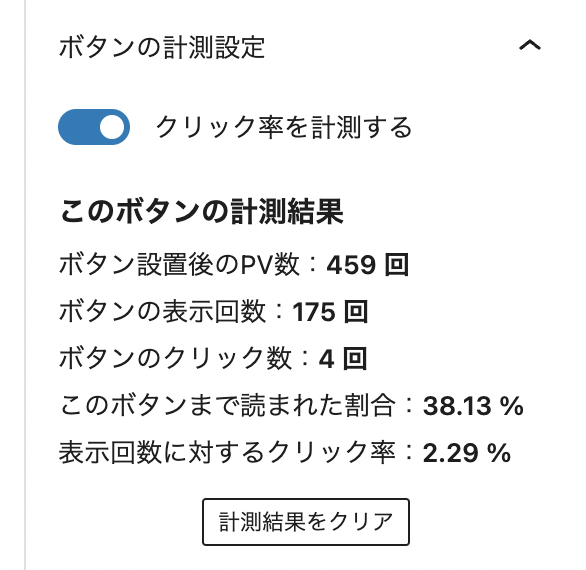
ボタンの機能紹介
サイズ変更できる(小・標準・大・カスタム)


カラー設定(3色から選べる)


クリック率の計測(ON・OFFをワンタップで切り替え)




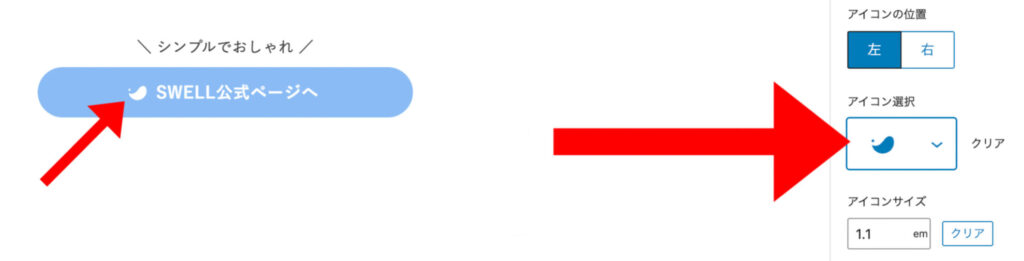
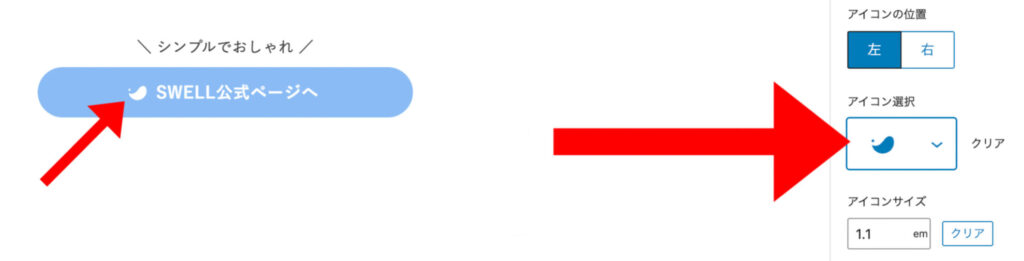
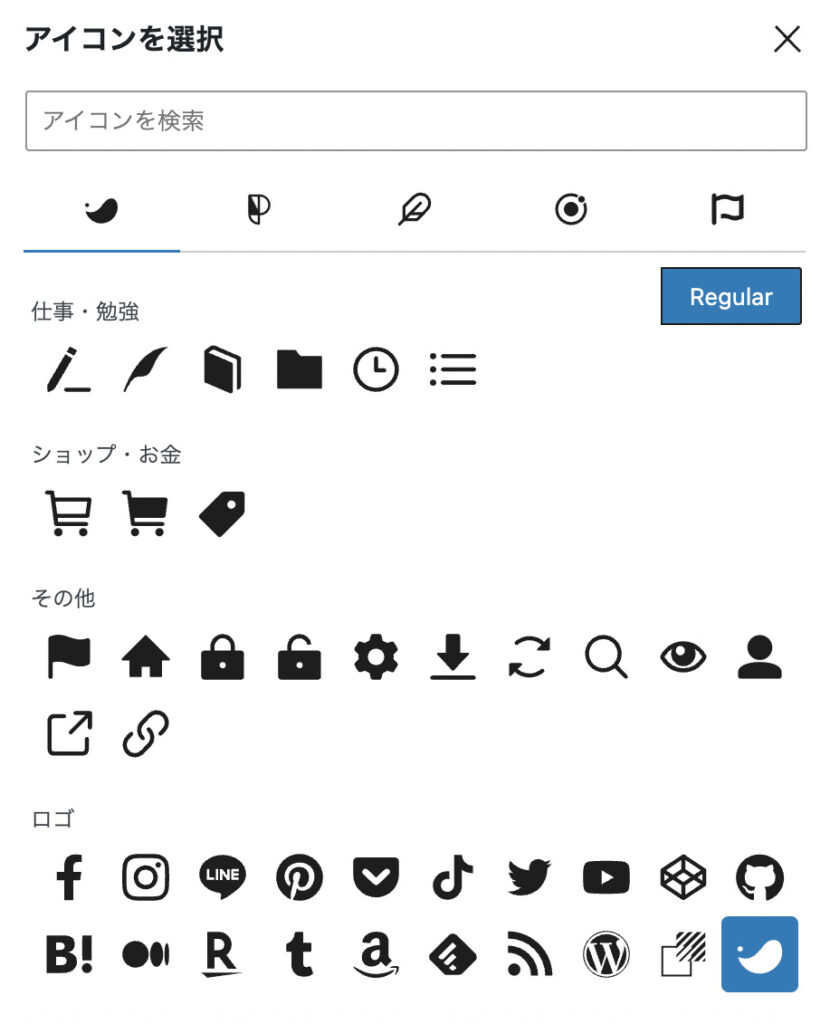
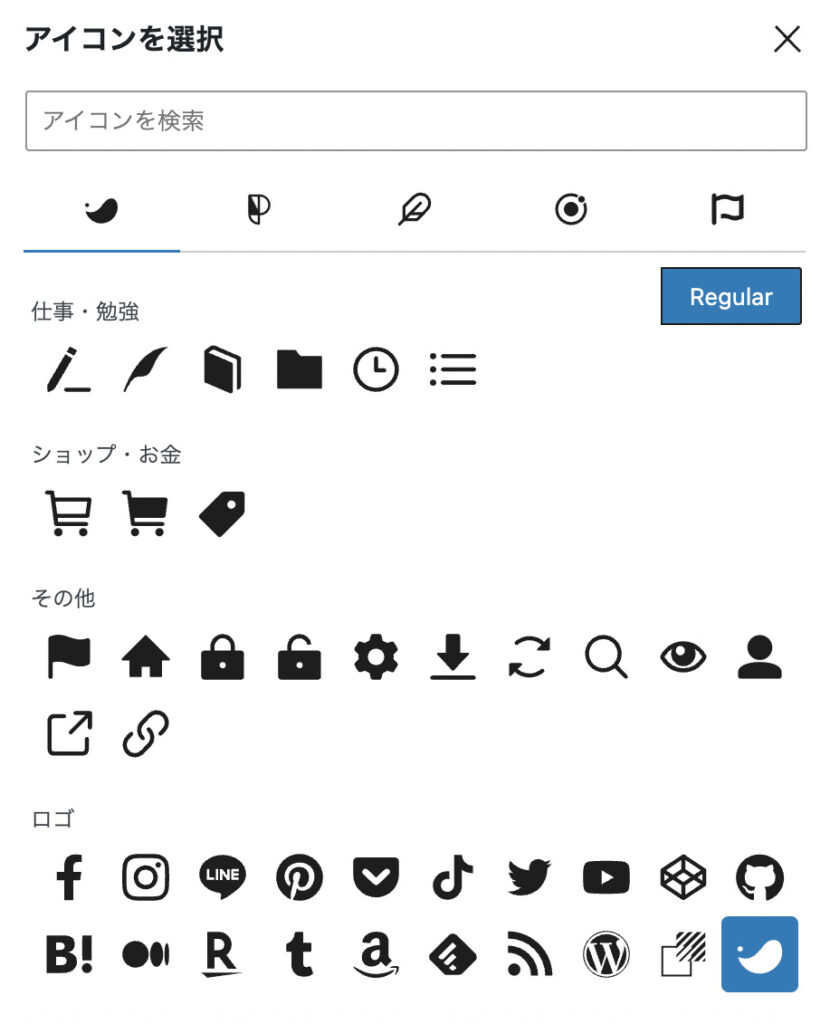
アイコン設定(ボタン内にアイコンを設置できる)


※アイコンの種類も豊富


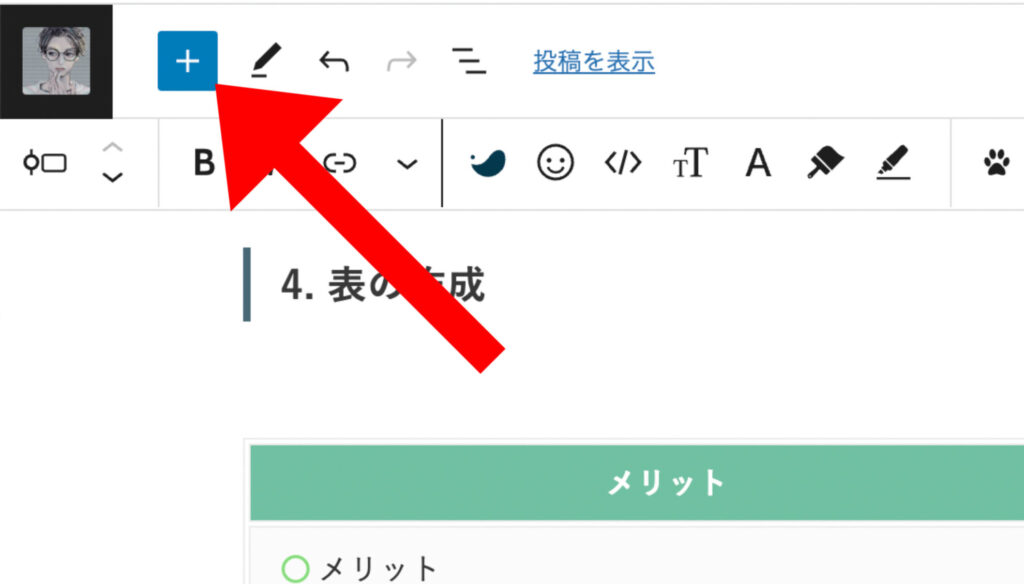
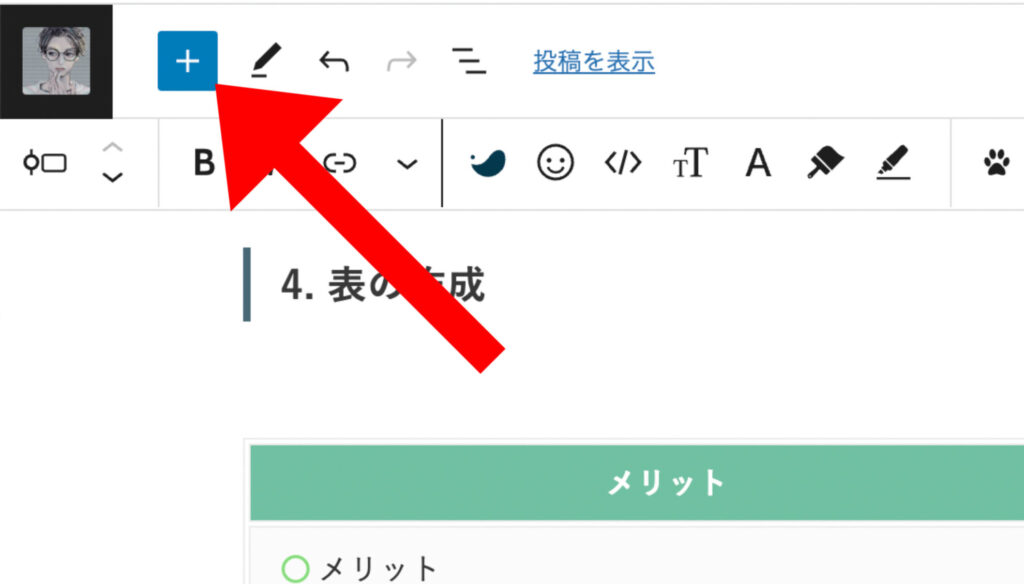
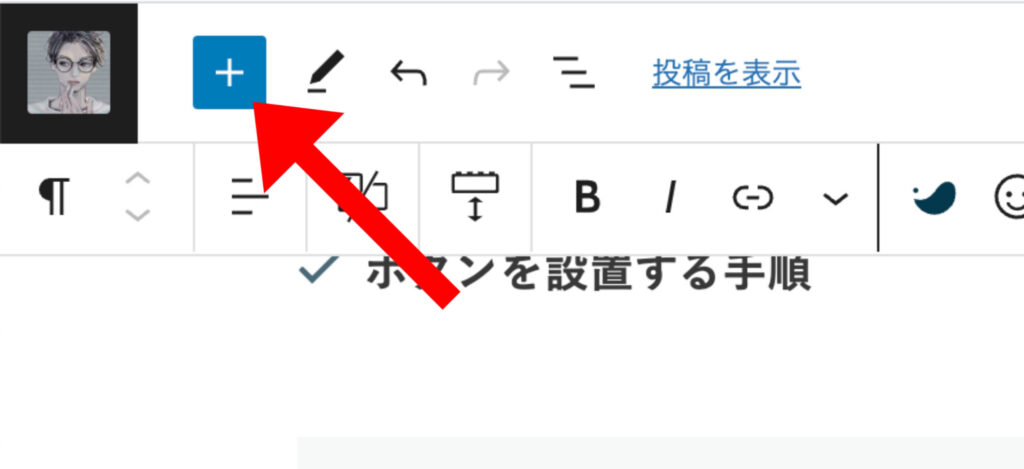
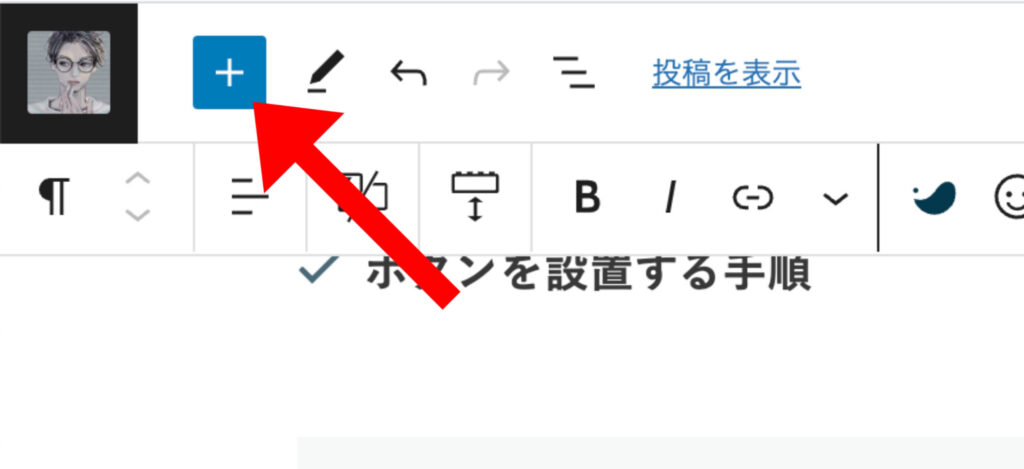
ボタンを設置する手順




ちなみに、マイクロコピー付きのSWELLボタンは
「左上の+ → パターン → [SWELL]汎用パターン」の手順で出てきます。


SWELLボタンは目立つので、有効活用していきましょう!
まとめ:SWELLの「ブロックエディタ」は、簡単・効率的・おしゃれを実現できる!
本記事は「SWELL「ブロックエディタ」の魅力をご紹介【簡単な使い方】」について書きました。
SWELLの魅力的な機能
SWELLには、まだまだ沢山の機能があるのでブログで色々試してみてください。
あえて1つ「SWELLのデメリット」をあげるなら、価格ですね。(税込17,600円)
ただ、これだけ便利なのに買い切り価格で有難い。
これから3年、4年、5年と長期的に使うなら、先行投資になるので私は初心者のころから導入しました。
効率的におしゃれなブログページを実現したい人は、SWELLを導入してライバルに差をつけましょう。私は、11ヶ月間使った結果「大満足」してます٩( ‘ω’ )و
SWELLの導入手順はこちら
それでは、本記事は以上です。
よいブログライフを〜!
\ ブログを効率化しよう /
| 商品名 | WordPressテーマ SWELL |
| 販売元 | 株式会社LOOS |
| 対応ブラウザ | Edge / Chrome / Firefox / Safari |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) ※デビットカードなどOK |
| ライセンス | SWELLはGPL100%テーマです。 ライセンス制限はなく「複数サイト」で利用できる |
| 商品URL | https://swell-theme.com/ |
関連記事
【スマホでもOK】WordPressブログの始め方【1番カンタンな手順】








