サイトマップを「手動」で作るの、めんどくさくないですか?
実は、プラグインで自動生成できますよ!
本記事では、サクッと5分で完了するほど簡単な「WordPressにサイトマップを作る方法」を解説します。
毎回、記事を書くたび1つ1つ追加するのも手間なので、これを機会にサイトマップを作っておきましょう。
※当ブログのサイトマップはこちら
本記事の内容
WordPressにサイトマップを作る方法【プラグインで自動生成】
この記事を書いた人

- 7万PVのブログを含む5サイト運営
- 登録者10万人のYouTube運営
- AIで月30万達成
- noteで月20万達成
- カフェでブログ書く・読書が好きです
※当サイトのテーマは「SWELL」を使用しています。
※月20万達成した有料note講座販売中
WordPressにサイトマップを作る方法【プラグインで自動生成】

サイトマップを自動生成すると、以下のようになります。

上記のような、サイトマップを自動生成する方法は、以下のプラグインを使います。
「WP Sitemap Page」を使ってサイトマップをつくる簡単な手順

サイトマップの作成手順は、以下のとおりです。
- WordPress管理画面へ
- 固定ページでサイトマップページの作成
- 新規プラグインインストール画面へ
- WP Sitemap Pageをインストール
- WP Sitemap Pageを有効化
- サイトマップの自動生成を設定
- サイトマップの確認
順に、解説します。
WordPress管理画面へ
まずは、WordPressの管理画面へ行きます。
固定ページでサイトマップページの作成

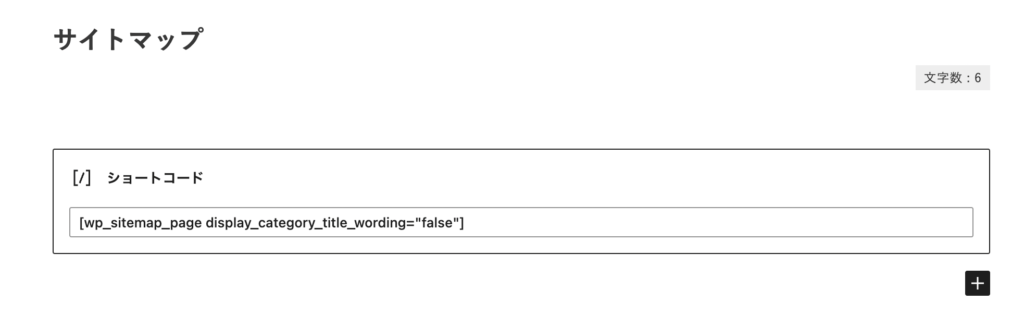
固定ページに「サイトマップ」というタイトルを作成。
そして、本文に「ショートコード」のブロックを追加して、以下を入力。
[wp_sitemap_page display_category_title_wording="false"]これで一旦、下書き保存しておきます。
※「固定ページ」と「記事投稿ページ」は別物なので注意。必ず「固定ページ」からサイトマップを作りましょう。
新規プラグインインストール画面へ
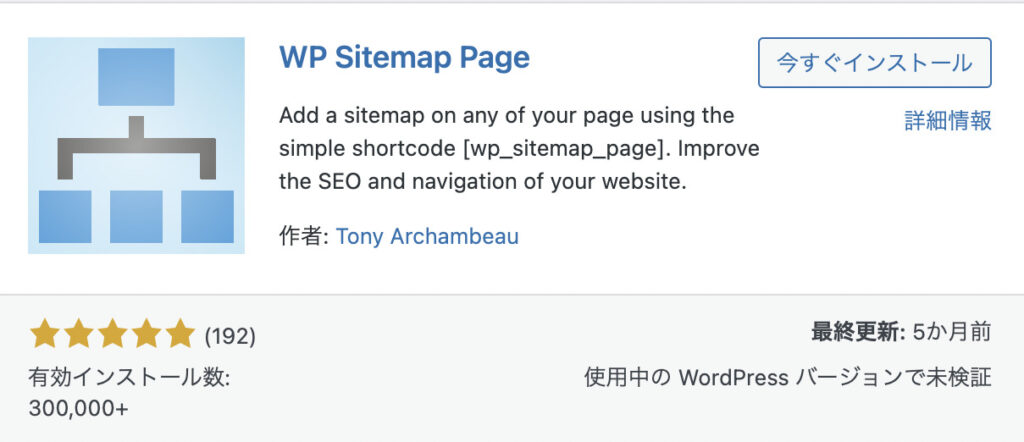
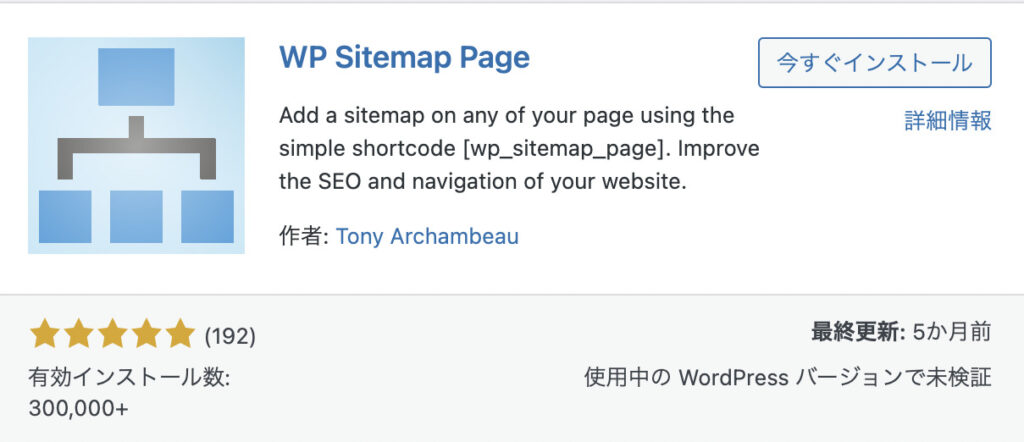
「プラグイン」→「新規追加」→「WP Sitemap Page」と検索。
WP Sitemap Pageをインストール

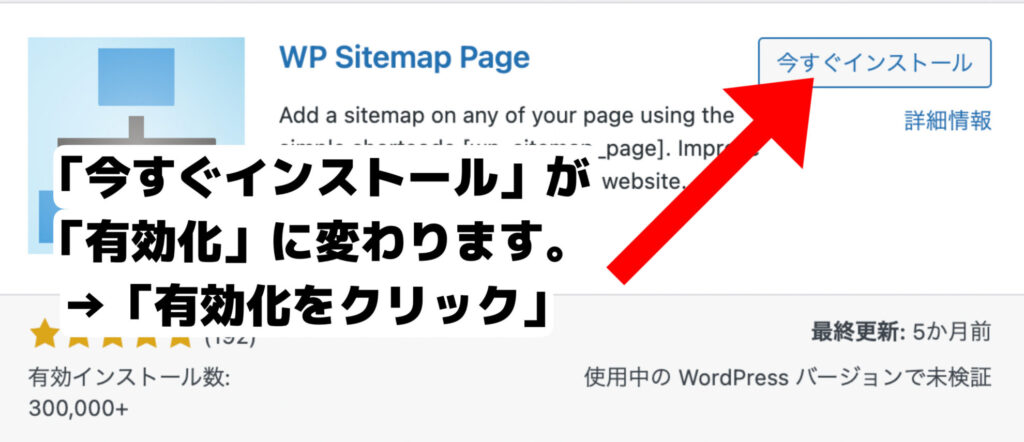
上の画像の「WP Sitemap Page」をインストール。
※検索しても一番上に出ない場合もあります。その際はスクロールして上の画像と同じものを見つけてください。
WP Sitemap Pageを有効化

インストールが完了したら「有効化」をクリック。
サイトマップの自動生成を設定
WordPressの管理画面から
「設定」→「WP Sitemap Page」と進み、サイトマップ自動生成の設定をします。
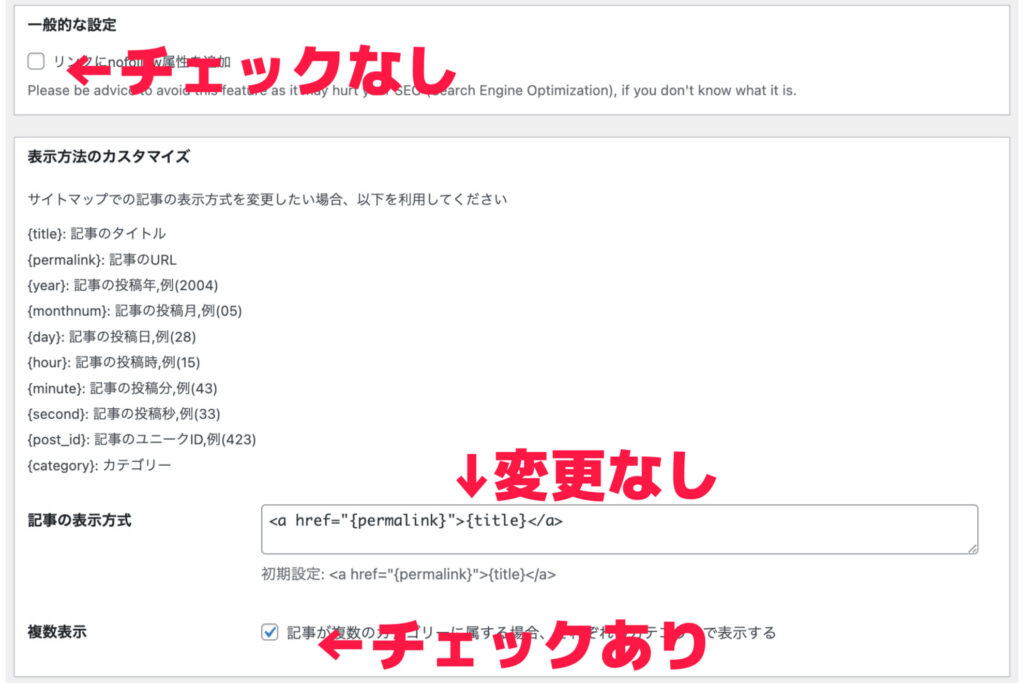
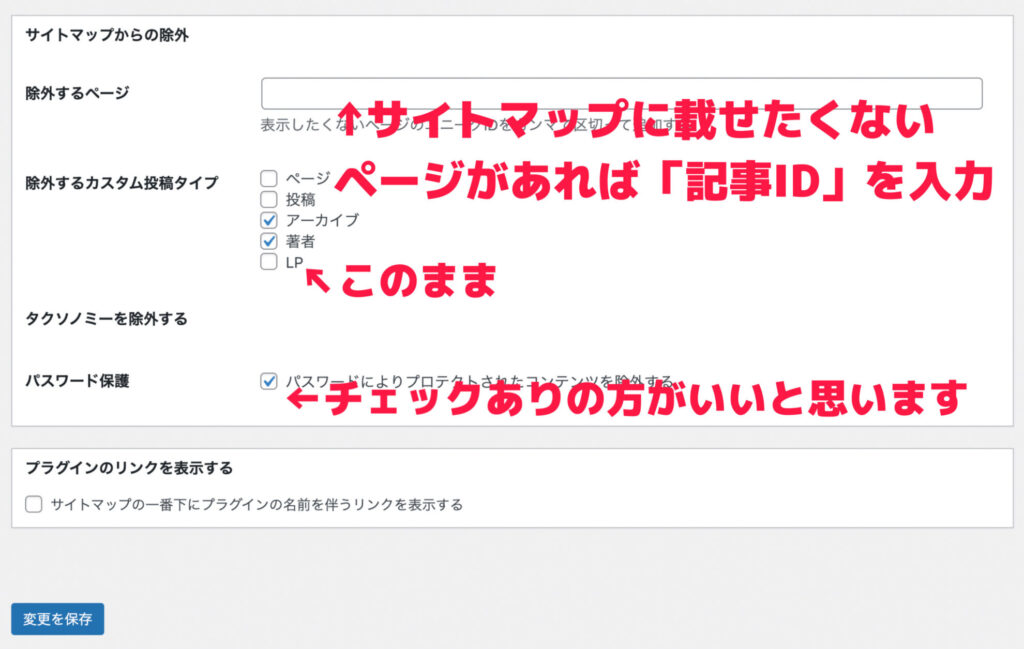
WP Sitemap Pageの設定


上記の手順で、設定します。
※最後に「変更を保存」をお忘れなく。
サイトマップの確認
あとは確認するだけ。
実際にサイトマップが表示されているか
「固定ページ」のサイトマップをプレビューで確認しましょう。

上記のように表示されていたらOK。
お疲れ様です。
固定ページを「公開」して完了となります。
スポンサーリンク
まとめ:サイトマップは自動生成でサクッと作っておこう

本記事は「WordPressブログにサイトマップを作る方法【プラグインで自動生成】」について書きました。
1つ1つ手動でやるより、かなり効率的ですよね。これを機に、ぜひWordPressに「サイトマップ」を作ってみてください。
今回は以上です。
関連記事
【ブログ超効率化】SWELL「ブロックエディタ」の魅力をご紹介【簡単な使い方】
【おすすめ本7選】noteで稼ぐなら「文章&セールスライティング」を学習しよう






